こんばんは♪
ayaka*です
* 作成手順
* おわりに
アイコンを作りました!
顔を隠した写真にしていたのですが、
休職中はさすがに
アメブロで顔出しするのが怖いので
自分のできること紹介としても、
アイコンを作ってみました✨
専用ソフトも何も使っていないので、
作成手順を公開してみます✨
使ったものは、
手書き
パワーポイント
PCに入ってるペイントツール
だけです😎
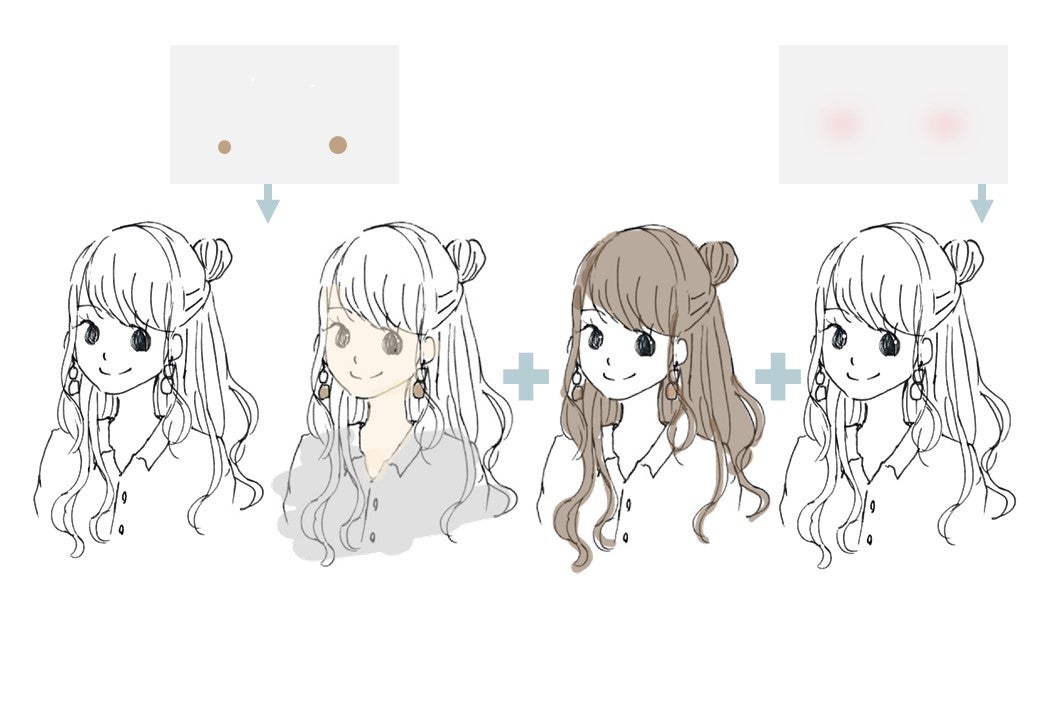
まずは、イラスト部分が
どういう構成でできているか?
の全体像です(*^-^*)
⇓ ⇓ ⇓
これだけだと分かりにくいので
順番に作成手順を
見ていきます✨
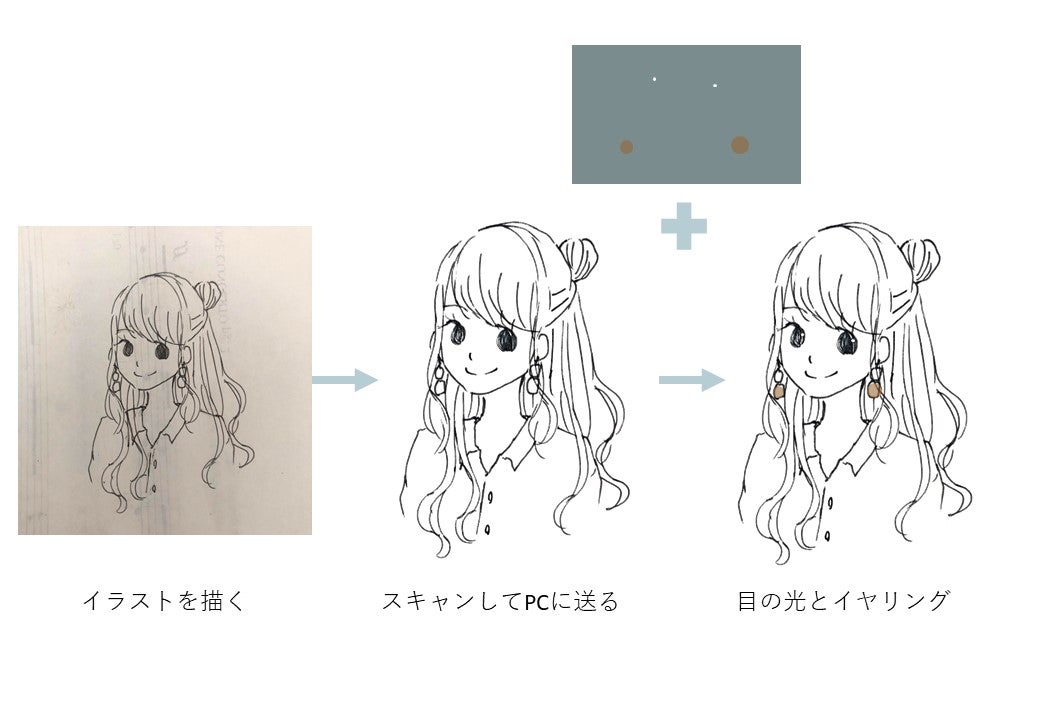
まず最初に、手書きで
適当な紙に絵を描きます!
(裏に楽譜が透けてる。笑)
服装・髪型は最近のお気に入りです。笑
顔面は似せる気がありませんでした!
自分の似顔絵って難しいので(;・∀・)
ペンは、フリクション!
ペン入れをする必要がないし、
消せるので便利✨
そしてそれを、iPhoneの
無料PDF化アプリで
スキャン(撮影)して、
メールでPCに送る。
目に光が無くて怖かったので
パワーポイントで図形を作って
光を入れました!笑
あとイヤリングも
なんとなく図形を作って着色。
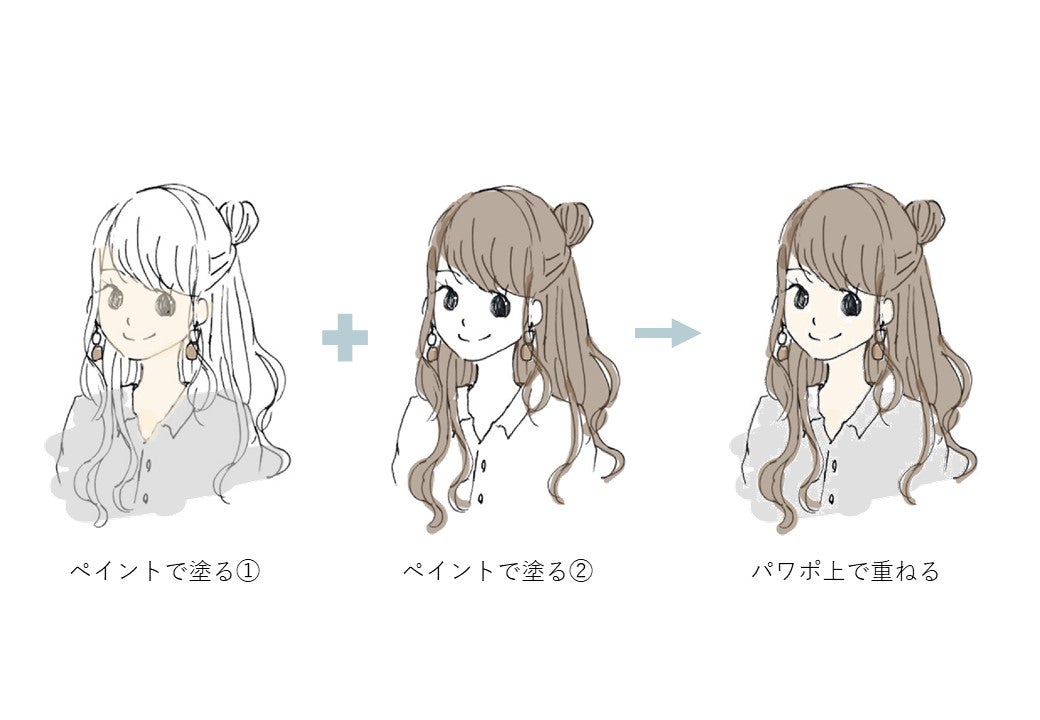
そのあとは、
スキャンした画像を
何回かに分けて
ペイントツールで着色します!
(一気に塗ると
色が重なったり混ざったりで大変。)
ちょっとラフな感じにしたかったので
普通にマウスを使って塗りました✨
PCに入ってるペイントツールには
Photoshopや有料お絵かきソフトのように
レイヤー機能が無かったので、
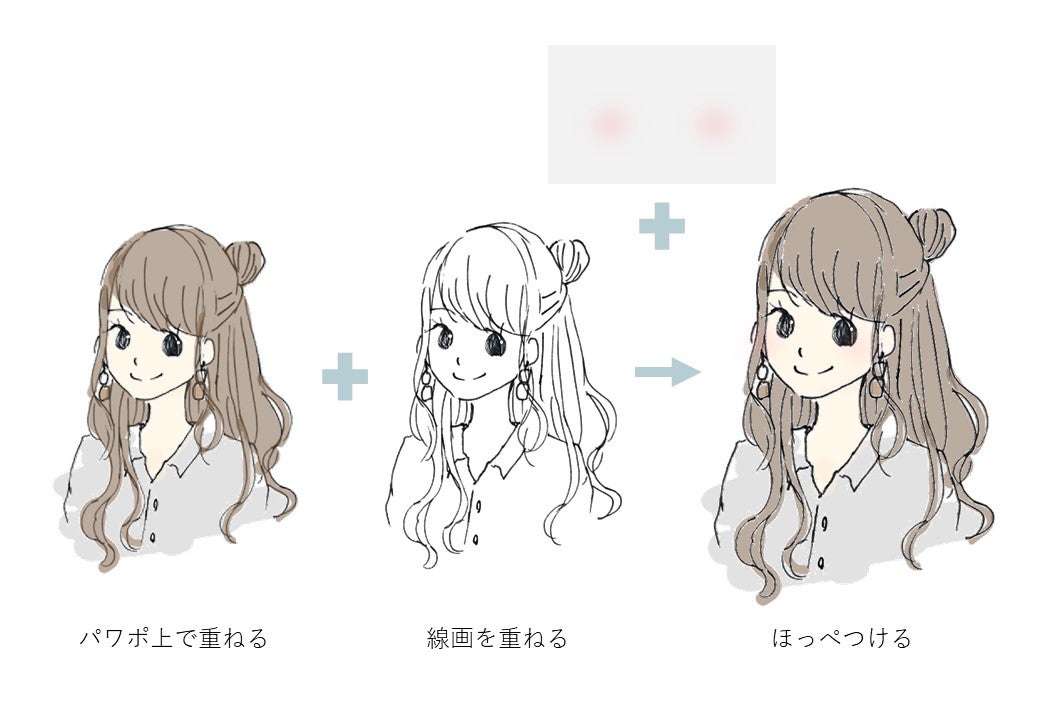
パワーポイント上で重ねました!
そのあとは、線がぼやっとしてしまったので
一番上に線画をもう一回重ねて、
ほっぺたにピンクをつけて
(パワーポイントの図形です。)
イラスト完成!✨
これだけだと少し寂しいので、
画像を使って
華やかにすることにしました!
ブログのテーマ色にしている
グレイッシュカラーかつ
ドライフラワーが好きなので、
そのような画像を
フリー画像サイトで頑張って探しました!✨
こちら元画像です
これだとちょっと色が濃いのと暗いので、
明度(=明るさ)を
パワーポイント上で上げました!
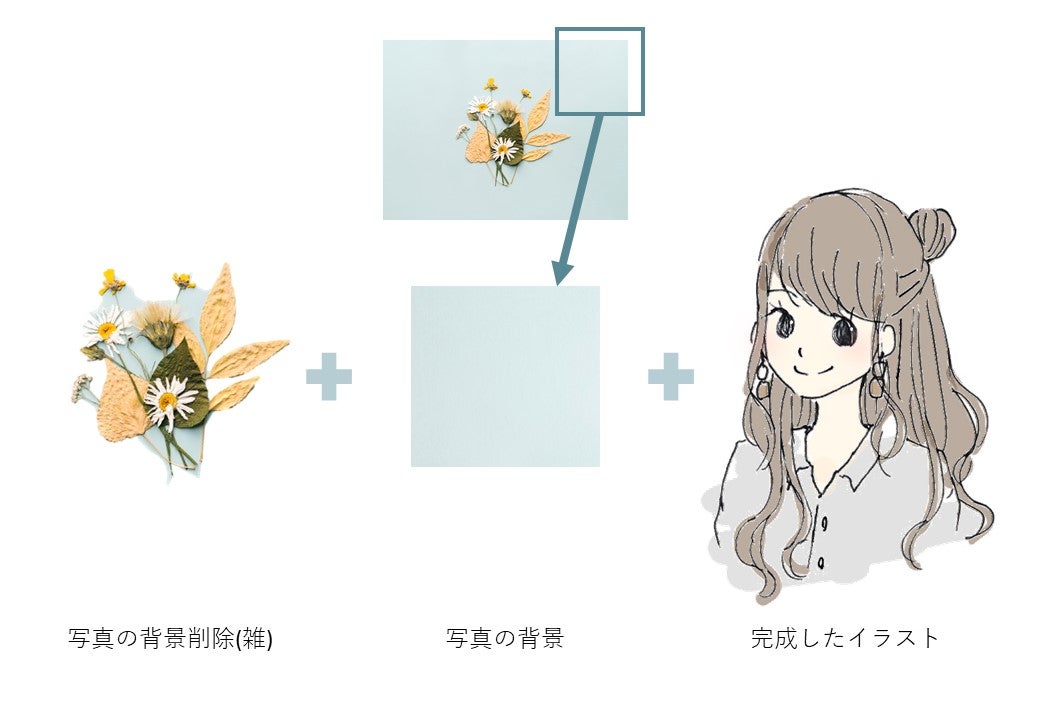
まず、パワーポイントで
写真の背景を削除します。
(そういう機能があります。
詳しくは割愛します。)
微妙に色が残ってますよね。笑
今回は、背景の色を
このまま使うことにしたので、
ちょっと雑でも大丈夫
という判断です✨
背景も同じ画像使うのに
どうしてわざわざ一度削除したか?というと、
自分の好きな位置に
好きな大きさで
花を設置したかったから
です♪
写真の一部をトリミングで切り取り、
それを拡大して
一番後ろの背景にします✨
そこにお花と
先ほどのイラストを重ねて、調整して、
完成です!
全てパワーポイントのスライド上で
作業が終わりました✨
特別なソフトは使ってません♪
最後に、これをアメブロに使うために
JPEG形式で保存したいのですが…
パワーポイントから
普通にJPEGとして保存すると、
めちゃくちゃ画像が
粗くなってしまいました(;・∀・)
なので、実際にアイコンで使った画像は、
PCに入っている、スニッピングツールという
スクリーンショット機能を使って切り取り、
画像として保存しました✨
最後におまけです
⇓
いろいろ試している途中です😎
これだと背景に色むらができてしまったので、
最終的に
背景削除 + トリミング&拡大
のやり方にしました✨
いかがでしたでしょうか?
イラストだけでなく
綺麗な写真を組み合わせると、
少し個性的な
かわいいアイコンが作れました✨
写真+イラストって
すごくかわいいですよね(*^-^*)!
イラストを描く人は少ないかもしれませんが、
特別なソフトが無くても
こういったことができます✨
という紹介でした😎
パワーポイントは有料ソフトですが、
非常にメジャーですので
身近なソフトとして紹介しました!
できるだけ分かりやすく
説明したかったのですが、
一部「レイヤー機能」などの
分かりにくい言葉もあったかと思います(>_<)!
そちらは、もし興味があれば
お手数ですがGoogle先生に
聞いてみてください…!(>_<)












コメント